Customise your Call-to-Actions with CSS
Beyond the great Zubbit themes engine, we’ve given you the ability to add your own custom CSS to your Call-to-Action Links.
In short custom CSS styles gives you the ability to change the style of individual words or characters which override the global theme settings of the theme selected.
Currently, there are three different styles that can be simply applied to any Call-to-Action Link – which are Bold, Italics, and Underscore
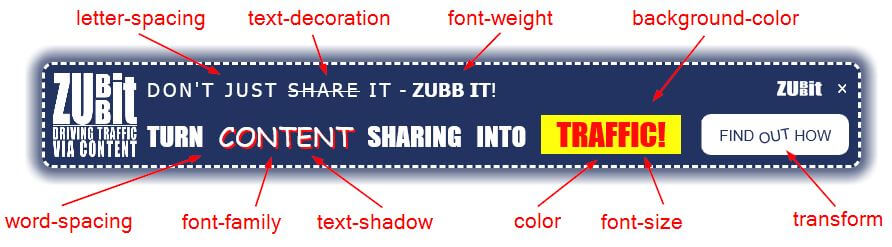
Custom CSS Styles can be applied to the Brand Title, Call-to-Action Message, and Button Text as shown in the example below:

Then if you want to make it even more fun using some of our more advanced custom styling methods you can change a whole lot more: