Take Control of Your Open Graph Meta Tags
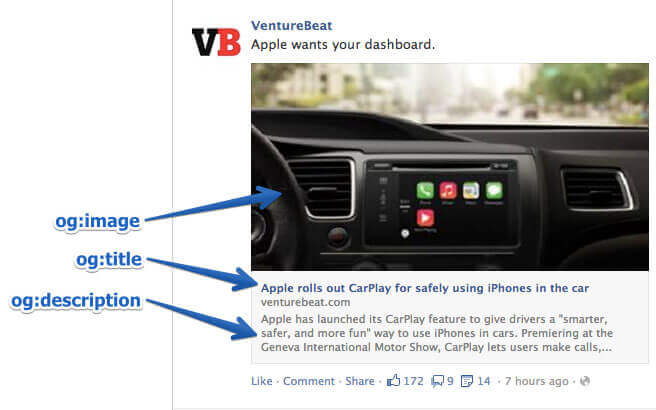
Open Graph Meta Tags are the tags that Social Media platforms like Facebook, Twitter, LinkedIn, and lots more use when you share a post on one of those platforms. They use the tags to pull in an image, the title, and a description from the web page being shared.
What we have done with Zubbit is to allow you to override the tags pulled in from the actual website you’ve shared via a Zubbit link.
Why is That Cool?
Well, what that lets you do is add and enhance those tags to better suit your message and intent in sharing that link.
Let’s look at an example:

The Netflix, Dominio Pizza Example
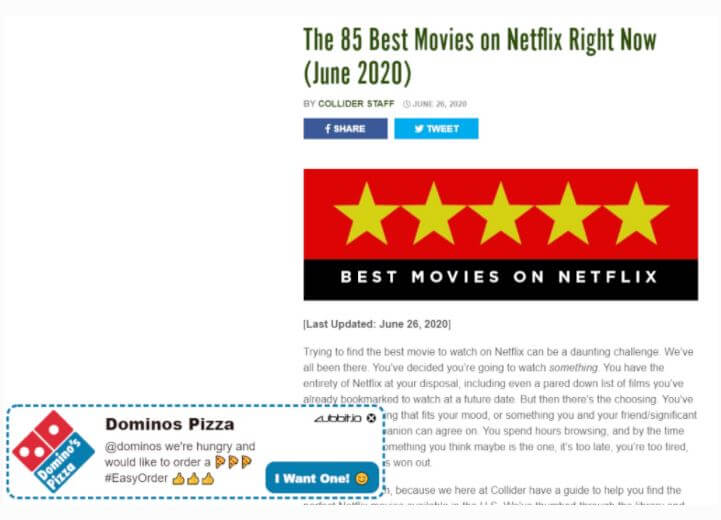
In this example on the left, we are sharing a page describing the 85 best movies on Netflix, and on it we want to advertise Domino Pizza via one of our Classic Text Call-to-Actions.
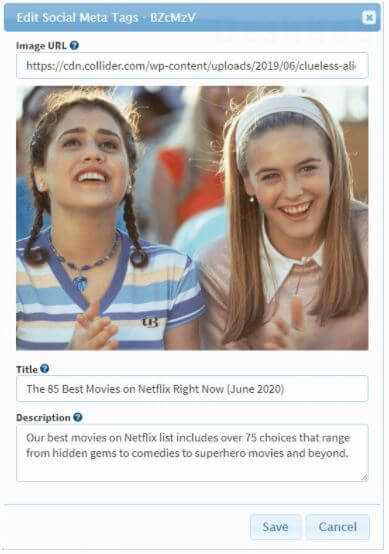
Once I’ve created a link in the Zubbit back office to the page using my Dominio Pizza call-to-action, I can now edit the Open Graph Tags.
So as you can see on the right to spice it up a bit we’ve added some pizza Emoji’s to the title tag and also pre-framed the viewer by adding the text “Sit back with some Pizza 


we should now see the overridden tags rather than the original tags taken from the website.
Here is what you will see on Twitter if you share the link with the brand-new enhanced tags we’ve changed.